Actions
Overview
Action is a piece of code executed on some kind of user action, be it mouse click or shortcut press.
In UI list of actions is displayed in the Action Panel.
Actions can be executed using shortcuts, custom and predefined ones. First and second actions in Action Panel become primary and secondary actions respectively. Primary action gets automatically assigned Enter shortcut and secondary - Shift + Enter. Even though it is still possible to assign custom shortcuts to primary and secondary actions, they will not be visible in action panel in UI
Actions can be defined for entrypoints or views.
Actions in Generated Entrypoints
Actions in View and Command Entrypoints
For "view" and "command" entrypoints, currently, it is not possible to define additional actions.
The file referenced in manifest becomes primary action
Actions inside Views
Actions in views are often context-aware, e.g. based on the selected list item. Actions in Action Panel can be grouped into semantic sections and have keyboard shortcuts assigned.
View Api Reference
ActionPanel
Props
| Name | Is Required | Type | Description |
|---|---|---|---|
| title | Optional | string | Text displayed in UI on top of the popup |
Children components (order-sensitive)
Available order-sensitive React children components. The order in which these elements are be placed in code will be reflected in UI
| Name | React Component Type | Amount |
|---|---|---|
| Action | <Action/> | Zero or More |
| Section | <ActionPanelSection/> | Zero or More |
ActionPanel.Action
Adds action entry to the action panel. Can be executed either by clicking the button or by pressing the shortcut
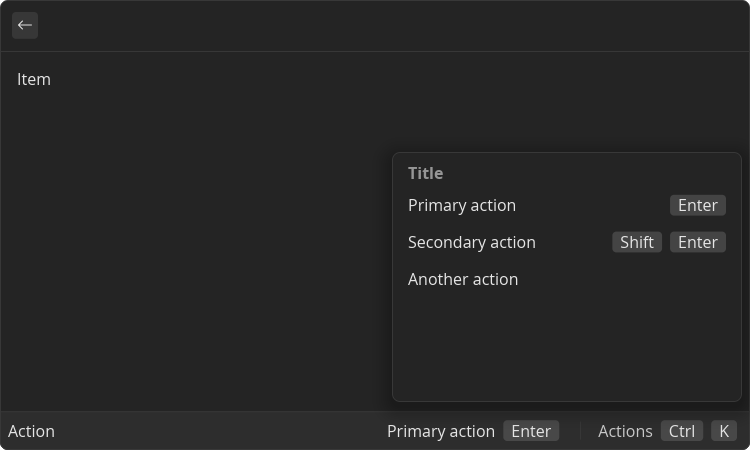
Example
- src/action.tsx
- gauntlet.toml
import { ReactElement } from "react";
import { ActionPanel, List } from "@project-gauntlet/api/components";
export default function View(): ReactElement {
return (
<List actions={
<ActionPanel title={"Title"}>
<ActionPanel.Action
label={"Primary action"}
onAction={id => {
console.log(`Primary action for item with id '${id}' was executed`)
// returning object with close property set to true will close the window
return { close: true }
}}
/>
<ActionPanel.Action
label={"Secondary action"}
onAction={id => console.log(`Secondary action for item with id '${id}' was executed`)}
/>
<ActionPanel.Action
id="actionId"
label={"Another action"}
onAction={id => console.log(`Another action for item with id '${id}' was executed`)}
/>
</ActionPanel>
}>
<List.Item id={"item"} title={"Item"}/>
</List>
)
}

Props
| Name | Is Required | Type | Description |
|---|---|---|---|
| id | Optional | string | The identifier of an action. Referenced in plugin manifest to assign shortcut to button in UI |
| label | Required | string | Text displayed in UI on button |
| onAction | Required | () => void | Function that is called when action button is clicked or the shortcut is pressed (including primary and secondary shortcuts). ID parameter is an id of currently focused grid or list item. Returning `{ close: true }` object from the action will close the window |
ActionPanel.Section
Action Panel Section groups multiple Actions together under the one name
Props
| Name | Is Required | Type | Description |
|---|---|---|---|
| title | Optional | string | Text displayed in UI in popup on top of the section |
Children components (order-sensitive)
Available order-sensitive React children components. The order in which these elements are be placed in code will be reflected in UI
| Name | React Component Type | Amount |
|---|---|---|
| Action | <Action/> | Zero or More |
ActionPanel.Section.Action
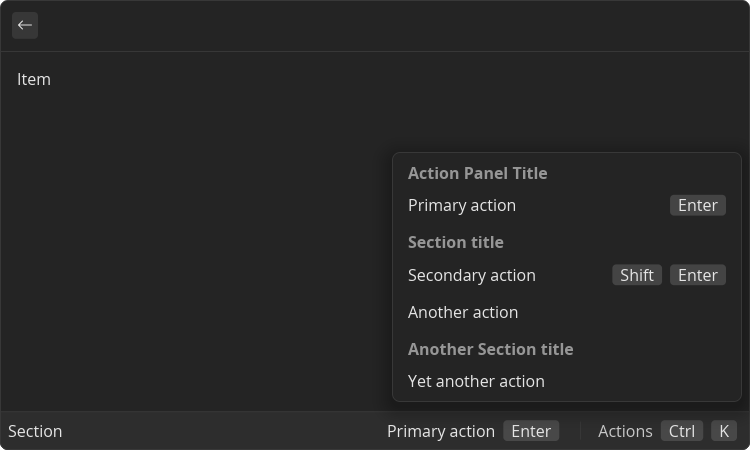
Example
- src/section.tsx
- gauntlet.toml
import { ReactElement } from "react";
import { ActionPanel, List } from "@project-gauntlet/api/components";
export default function View(): ReactElement {
return (
<List actions={
<ActionPanel title="Action Panel Title">
<ActionPanel.Action
label="Primary action"
onAction={id => console.log(`Primary action for item with id '${id}' was executed`)}
/>
<ActionPanel.Section title="Section title">
<ActionPanel.Action
label="Secondary action"
onAction={id => console.log(`Secondary action for item with id '${id}' was executed`)}
/>
<ActionPanel.Action
label="Another action"
onAction={id => console.log(`Another action for item with id '${id}' was executed`)}
/>
</ActionPanel.Section>
<ActionPanel.Section title="Another Section title">
<ActionPanel.Action
label="Yet another action"
onAction={id => console.log(`Yet another action for item with id '${id}' was executed`)}
/>
</ActionPanel.Section>
</ActionPanel>
}>
<List.Item id={"item"} title={"Item"}/>
</List>
)
}